කලින් ලිපියෙන් HTML වල මුලික දේවල් ගැන කතා කරානේ. ඒක බැලුවේ නැත්තම් බලලා එන්න. දැන් මුලික අවබෝධයක් තියන නිසා https://www.w3schools.com එකට ගිහින් උනත් HTML ඉගෙනගන්න පුළුවන්. දැන් යමු ඉතිරි ටිකට.
HTML Headings
අපිට Web page එකේ මාතෘකාවක් නිරූපණය කරන්න ඕනේ උනාම තමා HTML Headings පාවිච්චි කරන්නේ. <h1> එකේ ඉඳන් <h6> එකට යනකන් පිළිවෙලට size එක අඩු වෙන විදිහට තමා Headings tags තියෙන්නේ. යට තියන HTML code එක සහ output එක බලන්න.
<h1>ICT Sinhala</h1>
<h2>ICT Sinhala</h2>
<h3>ICT Sinhala</h3>
<h4>ICT Sinhala</h4>
<h5>ICT Sinhala</h5>
<h6>ICT Sinhala</h6>Output-
ICT Sinhala
ICT Sinhala
ICT Sinhala
ICT Sinhala
ICT Sinhala
ICT Sinhala
HTML Paragraphs
HTML Paragraphs ඕනේ වෙන්නේ ඉතින් Web page එකේ ඡේදයක් නිරූපණය කරන්න ඕනේ උනාම. මේකට පාවිච්චි කරන්නේ <p> කියන tag එක. Paragraph එකක් හැමතිස්සෙම අලුත් රූලකින් තමා පටන් ගන්නේ. ඒ වගේම හැම paragraph එකක් අතරම ඉඩක් තියනවා. පහළ උදාහරණය බලන්න.
<p>Learn ict in sinhala.</p><p>Learn ict in sinhala.</p>
<p>Learn ict in sinhala.</p>Output-
Learn ict in sinhala.
Learn ict in sinhala.
Learn ict in sinhala.
Preformatted Text
මේකෙදී අපි නිරූපණය කරන දේවල් වල හිස් අවකාශ වගේ දේවල් එහෙම තියනවා නම් ඒවා ඒ විදිහටම Output එකට ගන්න පුළුවන්. <pre> කියන tag එක තමා මේකට use කරන්නේ.
<pre>
for i in range (10)
print i
next i</pre>Output-
for i in range (10)
print i
next i
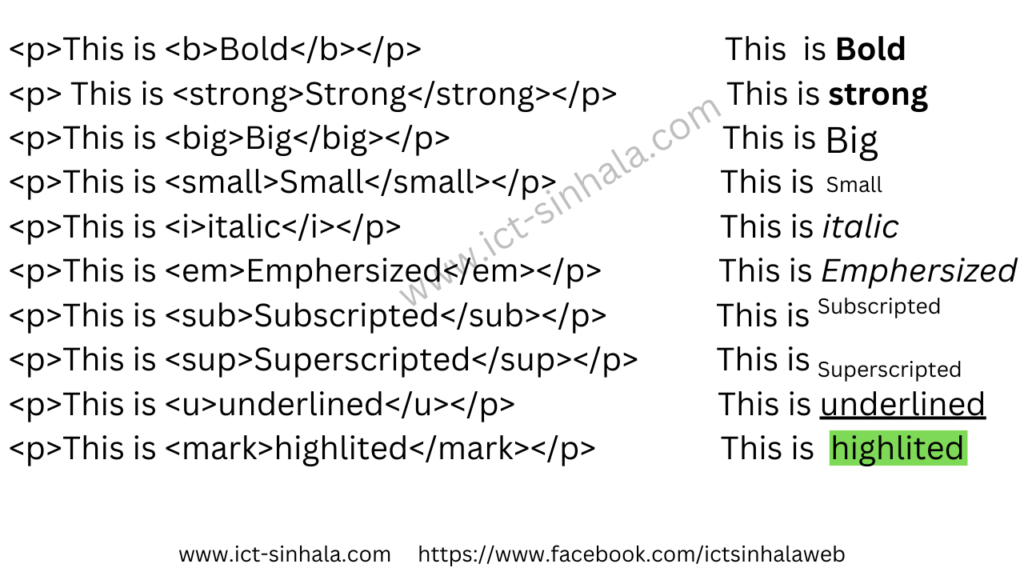
HTML Text Formatting
අපි දැන් බලමු HTML වල Text අපිට ඕනේ විදිහට වෙනස් කරල හදාගන්න විදිහ, ඒ කියන්නේ Text Formatting කරගන්න විදිහ.
- අපි Text එකක් Bold කරගන්න පාවිච්චි කරන්නෙ <b> කියන tag එක.
- Bold tag එකට සමාන tag එකක් තියනවා. ඒක තමා <strong> tag එක.
- අපි Text එකක් ලොකු කරගන්න පාවිච්චි කරන්නෙ <big> කියන tag එක.
- අපි Text එකක් පොඩි කරගන්න පාවිච්චි කරන්නෙ <small> කියන tag එක.
- අපි Text එකක් italic කරගන්න පාවිච්චි කරන්නෙ <i> කියන tag එක.
- අපි Text එකක් emphasized කරගන්න පාවිච්චි කරන්නෙ <em> කියන tag එක. ඒක italic tag එකට සමානයි.
- අපි Text එකක් subscript කරගන්න පාවිච්චි කරන්නෙ <sub> කියන tag එක. උදාහරණයක් විදිහට H2O ගන්න පුළුවන්.
- අපි Text එකක් underline කරගන්න පාවිච්චි කරන්නෙ <u> කියන tag එක.
- අපි Text එකක් superscript කරගන්න පාවිච්චි කරන්නෙ <sup> කියන tag එක. උදාහරණයක් විදිහට 25 ගන්න පුළුවන්.
- අපි Text එකක් Highlight කරගන්න පාවිච්චි කරන්නෙ <mark> කියන tag එක.
- අපි ඕනෙ නැති Text එකක් Delete කරලා කියල පෙන්නන්න පාවිච්චි කරන්නෙ <del> කියන tag එක. මෙකෙදි වෙන්නෙ ඒ Text එක කපා හරින එක

HTML Comments
HTML code එකක් බලන කෙනෙක්ට කියවලා තේරුම් ගන්න ලේසි වෙන්න වගේ දේවල් වලට තමා comments පාවිච්චි කරන්නේ. යට තියන විදිහට තමා comment එකක් ලියන්නේ. මේවා web page එක බලද්දී අපිට පේන්නේ නෑ.
<!-- This is a comment -->අදට කතා කරන්නේ මෙච්චරයි. ඊළග එකෙන් හම්බෙමු. ඵලදායී දවසක්!